Guide complet Google Page Speed Insight : Outils d'analyse de vitesse de chargement web
Les autres definitions
- Google Search Console
- Gt metrix
- Google analytics
- Customer Success
- Leadership
- Management
Le temps de chargement joue un rôle prépondérant pour votre entreprise sur le web. L’optimisation de cet indicateur est bénéfique pour vous à deux niveaux :
- Algorithme : Les Algorithmes sont beaucoup plus regardant sur les pages web trop lent ceux-ci peuvent perdre des opportunité de classement
- Utilisateur : un site a prêté l’expérience de navigation de vos utilisateurs et cela peut être frustrant. Ils risquent de quitter votre site et vous pouvez perdre des potentiels de conversions. Selon le moteur de recherche, une page trop lente augmente le taux de rebond de 123 % . Le temps de chargement à un impact sur votre activité en ligne, c’est pourquoi vous devez suivre et respecter les critères de vitesse de Google pour améliorer constamment la vitesse de chargement de vos pages. Qui parle d’améliorations parle de test ou d’analyse. Dans ce guide, je vous parlerai de Page SPeed insight, l’outil de test de vitesse de Google. Après lecture, vous saurez comment interpréter vos résultats et comment les utiliser pour améliorer votre temps de chargement mobile ou desktop.

Qu’est-ce que pageSpeed Insight de Google et comment fonctionne t’il ?
Page Speed insight ou PSI est un outil gratuit d’analyse de performances web proposé par Google pour permettre aux webmasters d’avoir un aperçu détaillé de la manière dont le moteur de recherche voit les performances de leurs sites sur la toile. L’outil effectue une analyse complète de la vitesse de chargement des pages web et attribue un score de vitesse mobile et desktop et des pistes d’amélioration tout comme GTmetrix. En effet, PageSpeed Insights analyse le code HTML, JavaScript, CSS de votre site web. Après cette analyse, un rapport détaillé sur les performances de votre site est fourni ainsi que des possibilités d’améliorations…
Comment analyser la performance d’un site avec PSI ?
L’analyse de performance web avec PSI est simple en plus, vous n’avez pas besoin de compétence technique pour en faire. Il suffit d’accéder à Pagespeed Insight, d’insérer l’URL de votre site web puis de cliquer sur analyser.

interface de lancement d’un audit de vitesse de chargement avec google page speed insight
L’outil fournit par la suite un rapport complet sur la vitesse de changement de votre page testée. Un score de performance sera attribué à l’URL que vous avez audité ainsi que des recommandations d’amélioration.
Comment interpréter les résultats de pagespeed insight ?
Après analyse, vous obtenez un score de performance sur une échelle de 0 à 100
- Entre 0 – 49 votre score est (rouge) c’est à dire votre site est prêté ou médiocre
- Entre 50 – 89 (orange) : Votre score est moyen et nécessite des améliorations.
- 90 – 100 (vert) : rapide Votre score est bon
Quels indicateurs analysent Pagespeed Insight ?
Vos résultats de test de performance sont subdivisés en deux parties, Les données de terrain et les données de laboratoire
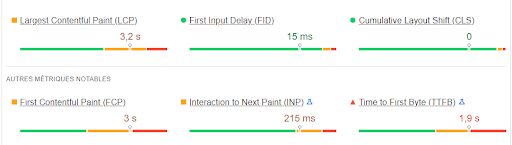
Les données de terrain : Les données de terrain sont produites via le rapport d’expérience utilisateur Chrome (CrUX) et permettent d’obtenir une représentation plus précise de l’expérience utilisateur sur un site web. Ces données sont obtenues en surveillant les navigateurs des utilisateurs et fournissent des informations sur des aspects tels que les pages qui sont lentes ou visuellement instables. Les résultats des données terrains sont ceux collectés par les robots Google sur les 28 jours précédents. Les données terrains sont plus efficaces sur l’expérience utilisateur, elles mesurent l’expérience réelle des utilisateurs dont le
- FCP : First Contentful Paint est le temps nécessaire au chargement de la première image ou du texte.
- LCP : Largest Contentful Paint est le temps nécessaire au chargement de la plus grande image ou du plus grand texte.
- FID : First Input Delay est le temps mis par le navigateur pour répondre à la première interaction de l’utilisateur.
- CLS : Le déplacement inattendu des images, des textes…

Capture d’écran des données terrain dans page speed Insight
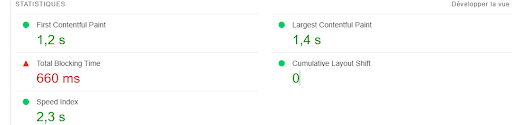
Les données de laboratoire : Les données de laboratoire sont fournies par Lighthouse et sont obtenues par des tests automatisés évaluant des aspects tels que le temps d’interactivité FID, l’utilisation des ressources Css ou Javascript qui bloquent le rendu (TBT) ou encore l ‘indice de vitesse ou indice de vitesse en anglais. En gros, les données de laboratoire vous permettent d’avoir une vue sur ce qui freine l’expérience utilisateur depuis votre page web.

Capture d’écran des données de laboratoire dans page speed Insight
Le principe est le même ! Lorsque vous excèdez les valeurs optimales définies par Google, vous êtes au vert, dans le cas contraire, vous êtes au rouge et si vous avez une couleur orangée, vos core web vitals présentent des améliorations.
Comment améliorer votre score pagespeed insight ?
Opportunités et diagnostics
L’onglet des opportunités de votre rapport Google Page Speed Insight propose des recommandations précises pour améliorer la vitesse de chargement de votre site web. Après avoir généré le rapport d’opportunité, vous pouvez accéder aux informations personnalisées en cliquant sur le menu déroulant correspondant. De même, la section “Diagnostic” présente les meilleures pratiques pour les performances de votre site, et en cliquant sur le menu déroulant de chaque pratique, vous pourrez comprendre la cause principale du problème que votre site rencontre que ce soit au niveau du poids des images ou encore au niveau des ressources de codes non utilisés.

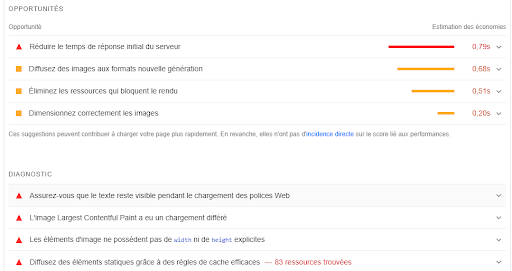
Capture d’écran rapport opportunités et diagnostics de Google Page speed insight
05 façon d’améliorer votre score Pagespeed Insight
Comme mentionnée plus haut dans la section diagnostics et recommandations PSI propose des pistes pour améliorer la vitesse de chargement de votre site
Optimisez les images
Les images peuvent signifier alourdir le poids total d’une page, car elles sont présentes partout sur le site. C’est pourquoi vous devez optimiser et réduire au maximum leur effet sur le temps de chargement. Psi propose généralement de convertir vos images au format JPEG et de les compresser. Aussi technique qu’elle soit, cette action vous permettra de maintenir la qualité de vos images mais aussi de moins alourdir vos pages web.
Utilisez un réseau de diffusion de contenu (CDN) :
Le réseau de diffusion de contenu ou réseau de distribution de contenu peut vous aider à optimiser votre temps de chargement en répartissant le contenu de votre site Web sur un autre serveur interconnecté et géographiquement proche de vos utilisateurs. Cela réduira le temps de réponse de votre serveur et pourra ainsi charger plus rapidement
Supprimez les ressources qui bloquent le rendu
Plus votre site web est surchargé de ressources Javascript et CSS non utiles, plus il met du temps à charger parce qu’il prend du temps à comprendre et à trier et traiter les ressources du code avant de satisfaire la demande de l’utilisateur. Google recommande de les supprimer ou de les réduire.
Activer la mise en cache du navigateur
La mise en cache de votre navigateur peut notamment aider votre site à charger plus rapidement lors de la navigation d’un visiteur. En fait, lorsqu’un internaute visite votre site, le navigateur va interroger le serveur et charger toutes les ressources (html, css, javascript, avant de répondre au besoin du visiteur. L’activation d’un cache vous permettra de stocker ces fichiers sur votre disque dur et d’obtenir un temps de réponse plus rapide.
Évitez les redirections
Certes, il est presque impossible d’avoir un site sans redirection mais il faut réduire au maximum son utilisation. Lorsque vous redirigez vos utilisateurs d’un lien A vers un lien B, vous augmentez le temps de chargement du premier octet (TTFB) car le site mettra un peu plus de temps à répondre.
Conclusion
PageSpeedInsights est un excellent outil de test de vitesse de chargement pour l’analyse des performances de votre site web. Si vous avez un site performant, plus vous êtes susceptible d’obtenir plus de conversion et un taux de rebond moins élevé en plus d’offrir une navigation fluide à vos visiteurs et de satisfaire les critères d’optimisation Google.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
— Olivia Rhye, conceptrice de produits

