Guide Gtmetrix: Outils d'analyse de performance web
Les autres outils
- Google Search Console
- Page Speed Insight
- Product
- Software Engineering
- Customer Success
- Leadership
- Management
Plusieurs facteurs sont pris en compte pour la performance d’un site web. Parmi ces facteurs, l’un des plus importants est la vitesse de chargement de votre site web. Classé comme l’un des facteurs de classement ; les sites web devraient constamment améliorer la vitesse de chargement de leurs pages au risque d’être pénalisés dans les résultats de recherche. Pour mieux optimiser la vitesse de chargement pour le référencement, vous devez analyser votre score core. Gt metrics est l’un des outils reconnus en matière de test de vitesse de chargement.
Dans cet article, vous découvrez Gt metrix, son fonctionnement, ses kpis…

Qu’est-ce que GTmetrix ?
Développé par la société canadienne GT.net, GTmetrix est un outil d’analyse de performance de site web qui permet d’analyser le temps de chargement de vos pages web et fournit des recommandations selon vos problématiques en utilisant un mix des outils pagespeed insight de Google et Yslow de Yahoo.
Comment fonctionnent les métriques GT ?
Si vous êtes webmaster, exercez dans le référencement ou encore détenteur de site web, Gt metrics fait partie des outils d’analyse de performance web les plus connus. Sa particularité est qu’en plus de vous fournir des informations sur les problèmes qui produisent la vitesse de votre site lent, l’outils vous fournissent des recommandations plus comme décrit :
- l’optimisation de vos images (poids, formats…)
- L’optimisation de vos ressources Javascript ou CSS non utilisé
- L’optimisation du temps de réponse …
Comment utiliser GTmetrix ?
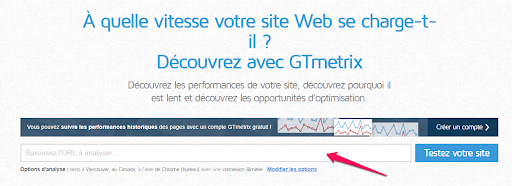
Une utilisation simple et intuitive pour vous permettre d’analyser votre site même si vous ne possédez pas de compétences techniques. En plus, si vous souhaitez mener des actions plus approfondies comme la modification de votre emplacement ou la modification du type de navigateur que vous utilisez, vous devez ouvrir un compte dans le cas contraire, vous pouvez mener des actions de test sans ouverture de compte. Pour l’utiliser, cliquez sur Gtmetrix , insérez l’url de votre site web puis testez votre site.

Lancer un audit de performance dans Gtmetrix
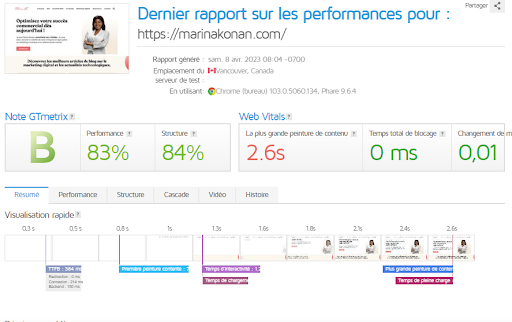
L’analyse peut prendre quelques minutes mais une fois terminée, vous aurez le score sur la performance globale de votre site web de 0 à 100%.

Capture d’écran des performances de site web dans gtmetrix
Comment interpréter les résultats de GT metrix ?
Comme vous le voyez sur l’image de haut, les résultats des analyses GTmetrix sont subdivisés en deux parties dont : Note GTmetrix et web vitals.
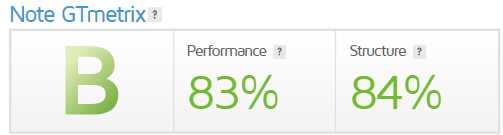
Remarque Gtmetrix
Cette note est émise par l’outil sur la base de certains critères de performance tels que le temps de chargement et encore la structure et l’architecture de votre site web. En gros, cet indicateur permet de connaître les performances globales de votre site

Résultat des métriques note gtmetrix
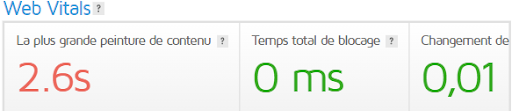
Web vitaux
Comme j’en ai parlé plus haut, l’expérience utilisateur est un facteur important dans les critères de classement des sites web. Le moteur de recherche fournit l’expérience de navigation des sites web via les core web vitals.
Ici, GTmetrix l’évalue en fournissant des notes sur
- La plus grande peinture de contenu (LCP) est la vitesse avec laquelle le contenu le plus important de la page s’affiche.
- Temps de blocage total (TBT) : C’est une mesure Lighthouse qui indique la vitesse de réponse du site lors de la demande d’un utilisateur . Il mesure si certains éléments comme le code JavaScript ou CSS non utilisé n’impacte pas le temps de réponse du site.
- Décalage de mise en page cumulé (CLS) : Cette métrique analyse les éléments du site qui se déplacent de manière inattendue sur le site. ça peut être un bouton, une image ou encore une publicité

Analysez les données vitales du Web dans gtmetrix
Quelles sont les sections de GTmetrix ?
Maintenant que nous avons exploré la façon dont Gtmetrix vous fournit les résultats sur les performances de votre site web, voyez à présent l’explication des différentes sections de l’outils
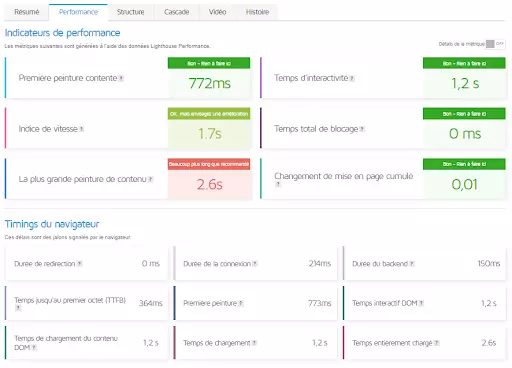
Performance
La section performance de votre analyse vous montre une vue d’ensemble de différentes mesures activées sur les performances, qui inclut des éléments tels que FCP, l’indice de vitesse, CLS et d’autres mesures spécifiques au navigateur. Core web vitals qui sont les signaux de l’expérience des utilisateurs. Ce sont entre autres le First Contentful Paint (FCP), le Largest Contentful Paint (LCP), le Total Blocking Time (TBT) et le Cumulative Layout Shift (CLS). Dans cette section, vous avez également des indices comme :
- Le temps de réponse de votre serveur (TTFB)
Temps d’interactivité (TTI)
- Le temps de chargement du contenu et j’en passe

rapport de Performance web dans gt metrix
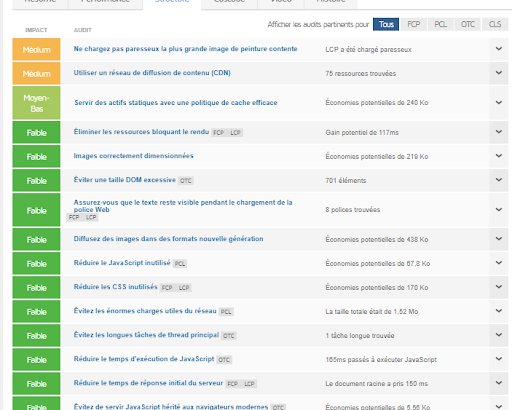
Structure
Dans cette partie, Gtmetrix vous fournit des recommandations plus claires et vous montre les pages ou codes Javascript et CSS concernés par ces pistes d’améliorations en plus de vous fournir leur niveau d’impact sur la performance de votre site.

Aperçu de la structure de la section dans GTmetrix
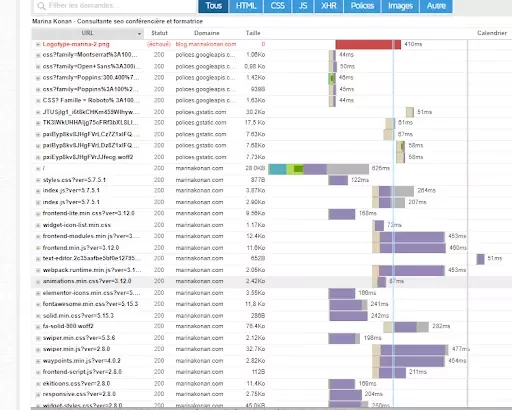
Cascade
Ici, l’outil gtmetrix présente un graphique sous forme de Cascade. Cette section donne plus de détails sur le comportement de chargement de vos pages.Vous aurez des informations comme :
- L’ordre du temps de chargement de vos pages
- Temps de réponse du serveur
- Le fichier concerné
- L’état de la réponse http

Rapport Cascade dans GTmterix
Conclusion
Gtmetrix est un outil de performance qui analyse et présente des possibilités d’améliorations de vos pages concernées. L’outil vous fournit des informations détaillées sur la manière dont vous ne pouvez pas améliorer la santé technique de votre site web.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
— Olivia Rhye, conceptrice de produits

