Définition balise d'en-tête (hn) en référencement
Autres définitions
Produire un contenu de qualité et assez structuré améliore le temps de lecture de votre contenu. Grâce à la structuration ou hiérarchisation, vos contenus sont plus agréables à lire. Cette hiérarchisation passe par l’utilisation des balises HN. Que sont-ils ? Comment améliorer l’expérience de lecture de vos visiteurs avec les balises hn ?
Dans ce guide, je couvrirai ce sujet dans les détails

Quelles sont les balises HN ?
Aussi appelé header tag , les balises Hn sont des éléments de codes Html qui indiquent aux utilisateurs et aux moteurs de recherche les différents niveaux d’importance des titres de votre page. Allant de H1 à H 6, cette balise est déclinée selon plusieurs niveaux de titre. C’est-à-dire du plus important (balise H1) au moins important, (balise H6)
Elle s’écrit de cette manière
<h1> Votre titre le plus important </h1><h2> un sous-titre </h2>
<h3> Un sous titre du niveau 2 <h3>
Voyons dans les détails chaque élément des balises d’entête :
- Le H1 représente le titre sur la page d’un article . C’est en quelque sorte le résumé de l’article qu’on décide de rédiger. Il sert autant aux moteurs de recherche qu’au utilisateur pour la compréhension du thème que vous souhaitez aborder Celle-ci est différente de la balise balise qui elle à son tour permet de maximiser le taux de clic.
- Les H2 sont des sous-titres de votre contenu. Ils organisent les grands points de votre contenu que vous souhaitez ensuite expliquer.
- Les H3 sont des sous-titres qui approfondissent vos idées de la balises de titre 2
- Le H4 approfondi le paragraphe du H3
- Le H5 approfondi le paragraphe du H4
- Le H6 approfondi le paragraphe du H5
Assez complexe ? Voici un exemple plus pratique
J’écris un contenu sur la différence entre le SEO et le SEA
Ce contenu peut être hiérarchisé de cette manière :
<h1> Tout comprendre sur le SEO </h1><h2 > C'est quoi le seo ? </h2>
<h2> pourquoi le référencement est-il important ? </h2>
<h2> Comment fonctionne le référencement ? </h2>
<h3 > La phase de crawl </h3>
<h3 > La phase exploratoire </h3>
<h3 > La phase d'indexation </h3>
<h4 > Comment suivre l'indexation de ces pages ? </h4>
<h2>Quelles sont les types de référencement <h2>
<h3> référencement sur page </h3>
Vous remarquerez que le niveau de titre varie selon l’importance de la page et de l’argumentation mise en avant
Différence H1 et les autres balises HN
La balise H1 est considérée comme le titre principal de votre article. C’est en fait le gros titre en haut d’une page web. Cependant les autres balises Hn couvrent les sous-parties de la balise H1.
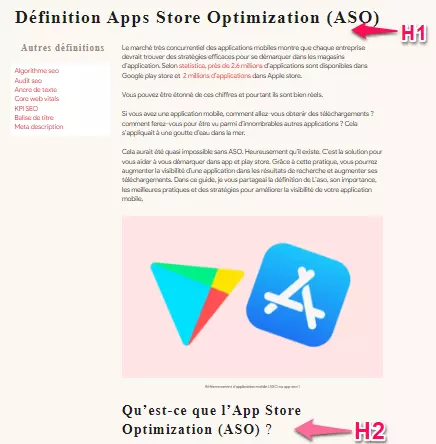
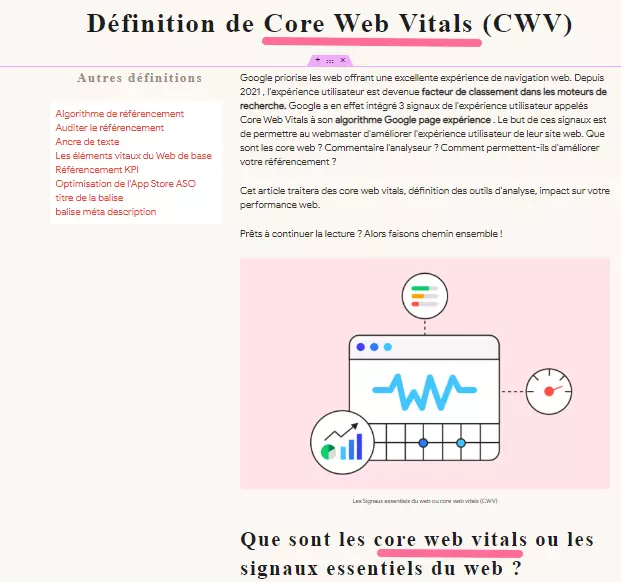
Voici un aperçu des balises 1 et Balise H2 de mon article sur l’optimisation des applications mobile

différence balise 1 et balise H2
Vous verrez que la balise H1 est plus grande en taille que les autres balises.
Alors que vous pouvez utiliser les autres balises HN plusieurs sur une page, vous ne pouvez pas en faire autant pour la balises H1.
Vous vous demandez si c’est possible d’utiliser plusieurs balises h1 est-il pénalisant selon Google ?
Réponse courte non.
Réponse longue, Même si Google affirme que l’utilisation de plusieurs H1 n’est pas pénale pour le référencement, ( https://www.youtube.com/watch?v=zyqJJXWk0gk ) il est toujours conseillé d’en utiliser 1 seul vue sa taille et son épaisseur. Cela aurait également créé quelques confusions chez les internautes.
Maintenant que vous savez cela, voici une manière plus simple de vérifier celle de vos pages.
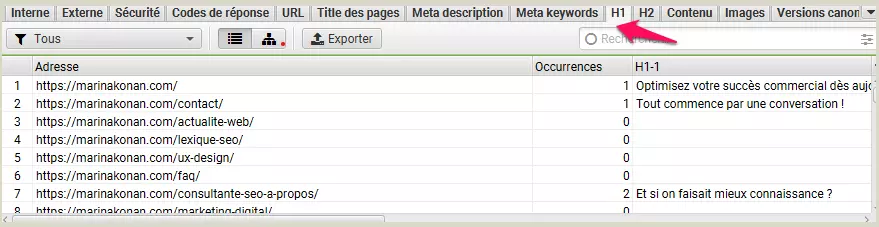
Dans l’outils Screaming frog, entrez le lien de votre site puis cliquez sur la section H1. Vous verrez les pages de votre site ayant des H1 manquantes ou encore des pages avec plusieurs H1

Capture d’écran audit balise H1 dans screaming frog
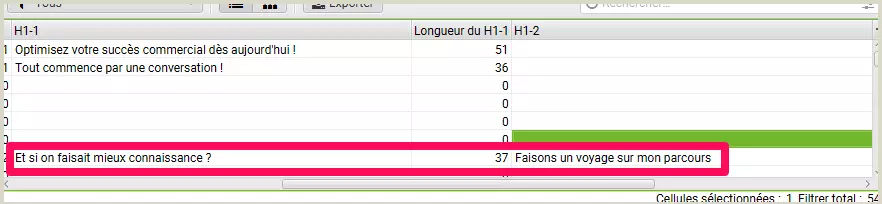
Dans mon cas par exemple, j’ai des H1 en double sur ma page a propos.

H1 en double sur une même page
Oú ajouter une balise HN pour mon site web ?
Il existe plusieurs moyens d’ajouter une balise Hn à votre site web. Notamment via un CMS ou directement dans le code source de cette manière :
<H…>ceci est votre titre de section </H…>
à partir d’un CMS
La manière la plus simple d’ajouter une balise Hn à votre site web est d’utiliser un CMS.
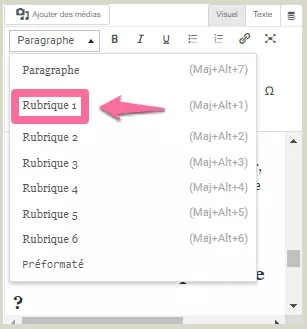
Dans le cas de wordpress haut en à Gauche dans le menu déroulant paragraphe, cliquez sur rubrique 1 si c’est un H1 que vous souhaitez écrire, rubrique 2 pour le H2…

Capture d’écran Hn dans wordpress
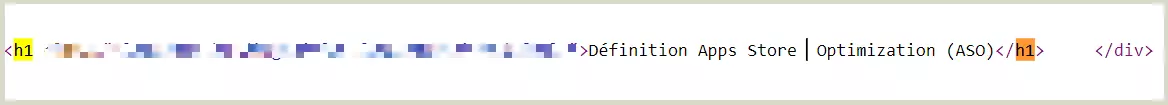
Et automatiquement vos balises s’affichent ainsi dans le code source.

Capture d’écran H1 dans le code source
Pourquoi les balises d’en-tête sont-elles importantes?
Maintenant que vous comprenez mieux ce que sont les balises d’en-tête et ou les ajouter, il est temps d’aborder leur importance pour votre stratégie de référencement.
Gardez à l’esprit qu’un article mieux structuré est plus convivial. Plus votre article est convivial, plus les utilisateurs y passent du temps pour une lecture de longue durée. Plus les durées de session sont élevées, plus Google considère votre contenu comme pertinent pour les internautes et vous pouvez gagner en position. L’importance des balises hn est visible à 2 niveaux :
Au niveau des utilisateurs
au niveau des moteurs de recherche
Les balises d’en-têtes pour l’expérience utilisateur
Dans le seo, les balises d’en-tête font partie des balises les plus importantes. Elles garantissent la lisibilité de votre contenu d’où une expérience de lecture plus agréable. Une étude à démontrée que …..
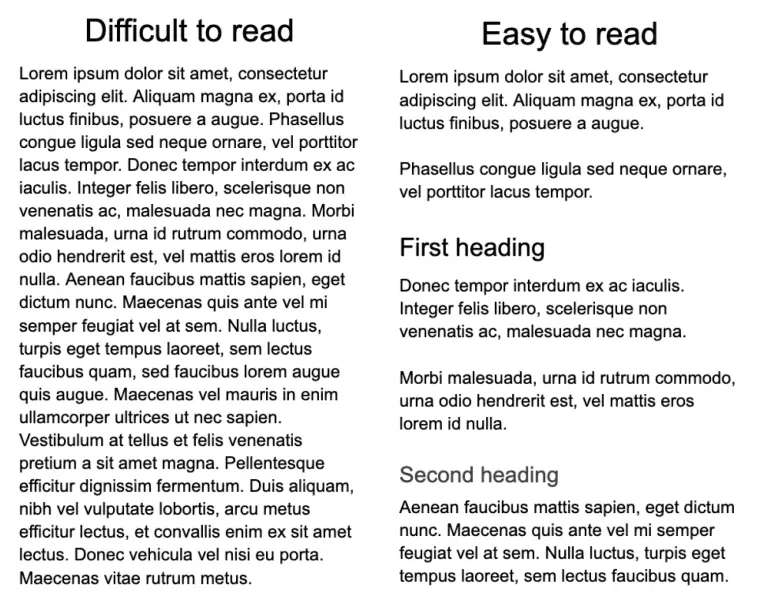
En effet, les balises d’en tête permettent aux lecteurs de comprendre les différentes parties du sujet que votre contenu aborde. Elles hiérarchisent et organisent votre contenu selon le niveau d’importance des titres de balise.

de la structure d’un contenu avec et sans balise Hn
Les balises d’en-tête pour les moteurs de recherche
John Mueller , porte-parole de Google à affirmé que Google utilise des balises d’en-tête pour comprendre le contexte général de la page et sur quelle requête celle-ci peut apparaître lors d’une recherche web.
Ici, le moteur de recherche peut considérer les balises d’en tête comme les éléments du sommaire ou les grandes parties d’un document. Sans avoir lu le document entier, vous aurez un aperçu de chaque paragraphe que ce document aborde.
Comment écrire une balise d’en-tête optimisée ?
Incluez des mots-clés dans vos balises d’en-tête
Les balises d’en tête de vos pages doivent contenir vos mots-clés cibles que vous avez inclus dans votre balise meta-tilte et votre balise meta description . Mais attention à ne pas en abuser, cela serait considéré comme du Spam.
Dans cet article, core web vitals est mon mot–clé cible. Alors qu’est ce que je fais ? Je l’inclus dans mes balises Hn sans en abuser

Capture d’écran balise d’en-tête avec mot-clé
Par contre, vous remarquerez que je change parfois les formulations pour éviter d’ennuyer mes lecteurs.
Ecrivez des titres de paragraphes court
Évitez les titres de paragraphe assez long ! Google n’est pas regardant sur la longueur mais affirme qu’ils doivent être courts, précis et concis. Idéalement, 60 ou 70 caractères suffisent pour écrire une en-tête assez originale.
Conclusion
J’espère que cet article sera assez utile pour l’optimisation de vos balises HN. Notez que vous gagnez à tous les niveaux avec les balises d’en-tête HTML bien optimisées. D’une part, vous rendez votre contenu plus accessible et lisible auprès des utilisateurs et d’autre part, vous donnez l’occasion aux moteurs de recherche de mieux comprendre la structure de votre contenu et de vous classer selon la pertinence et la catégorie de celle-ci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
— Olivia Rhye, conceptrice de produits

